Description du projet
L'E-organizer est un outil inspiré de "Doodle" et comportent les fonctionnalités suivantes:
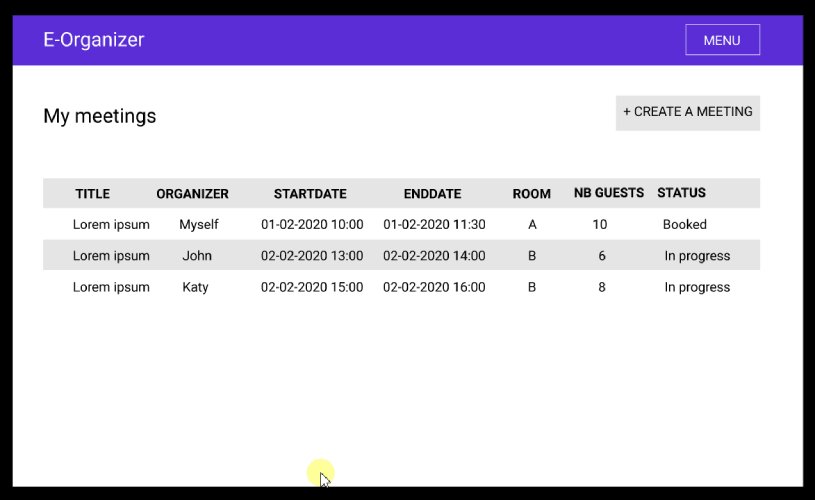
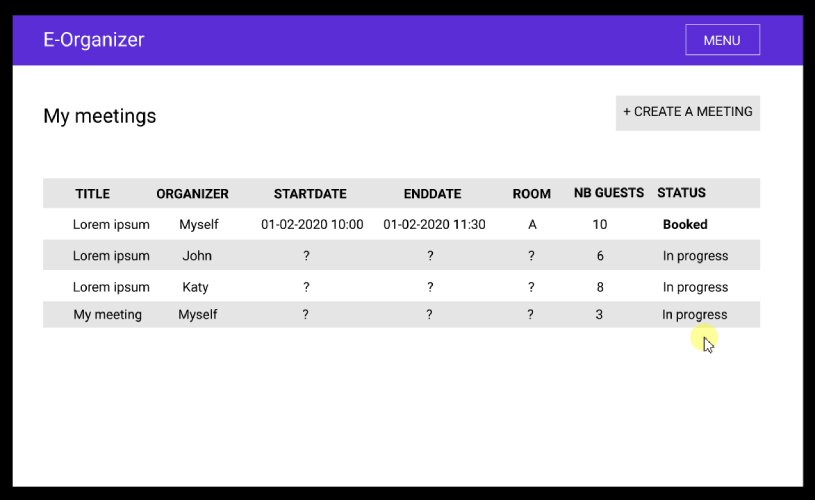
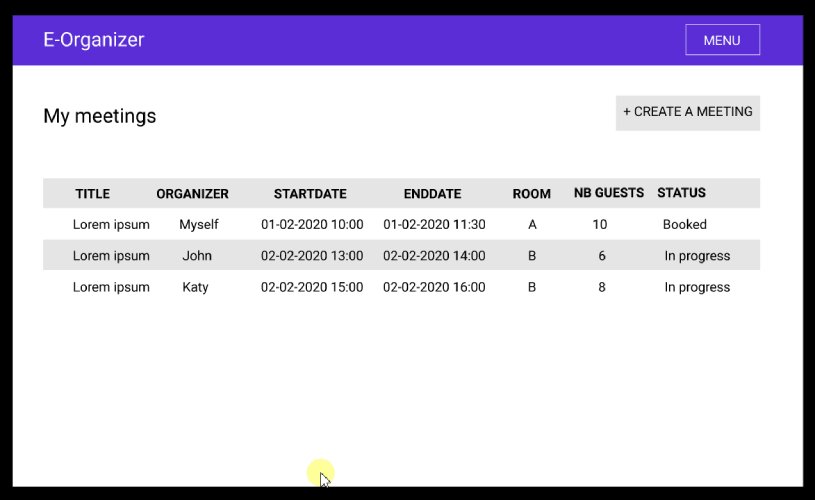
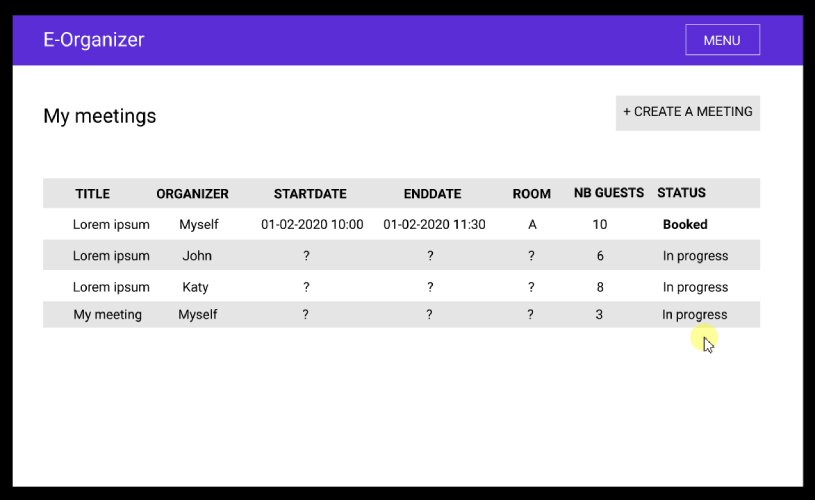
- Lister les réunions
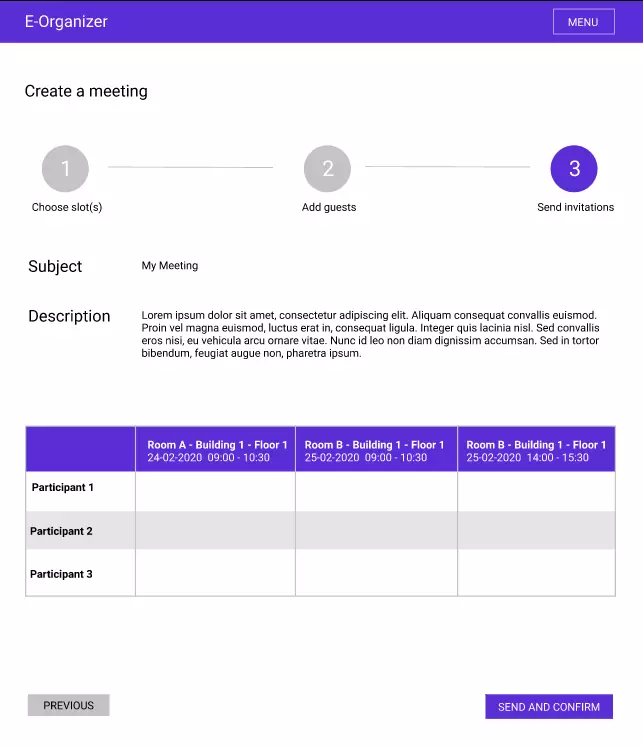
- Créer une réunion (titre et description)
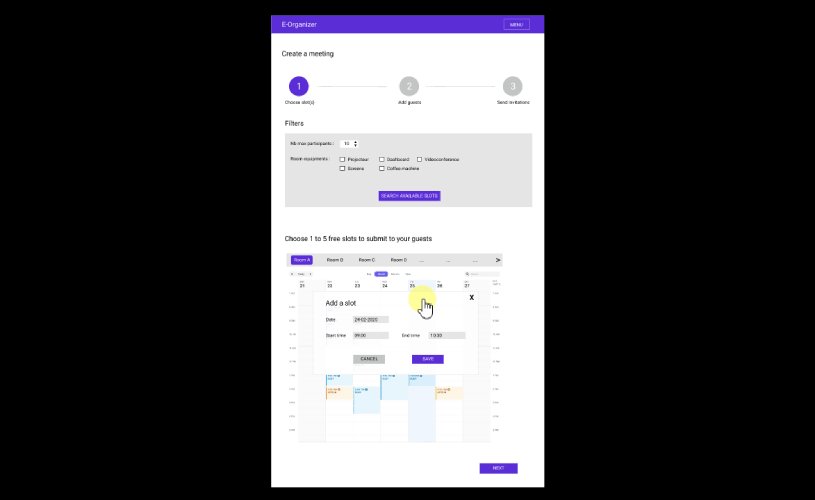
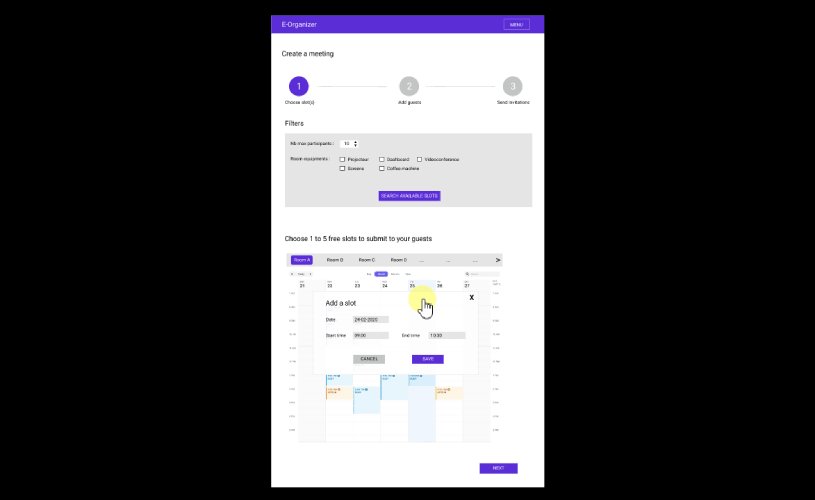
- Ajouter une ou plusieurs propositions de dates (+ salle de réunion et vérification de sa disponibilité)
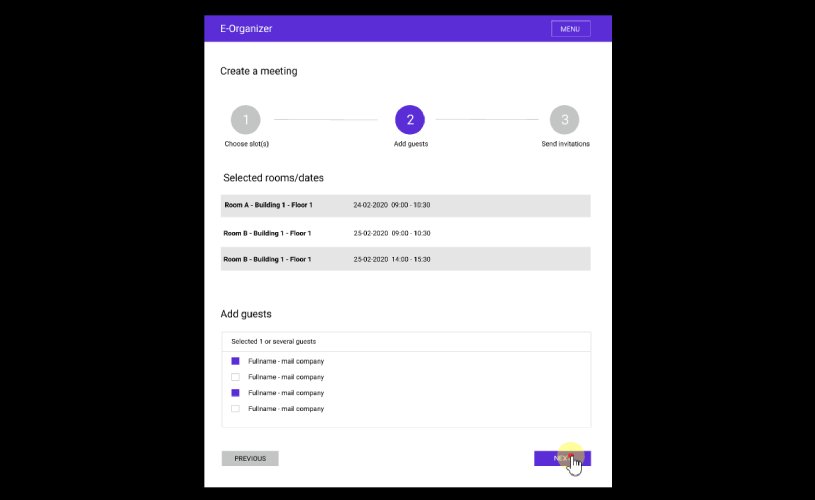
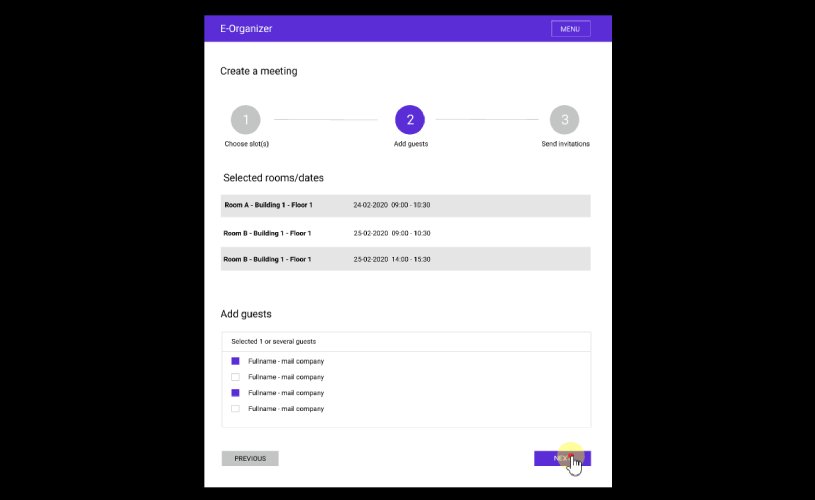
- Ajouter des invités
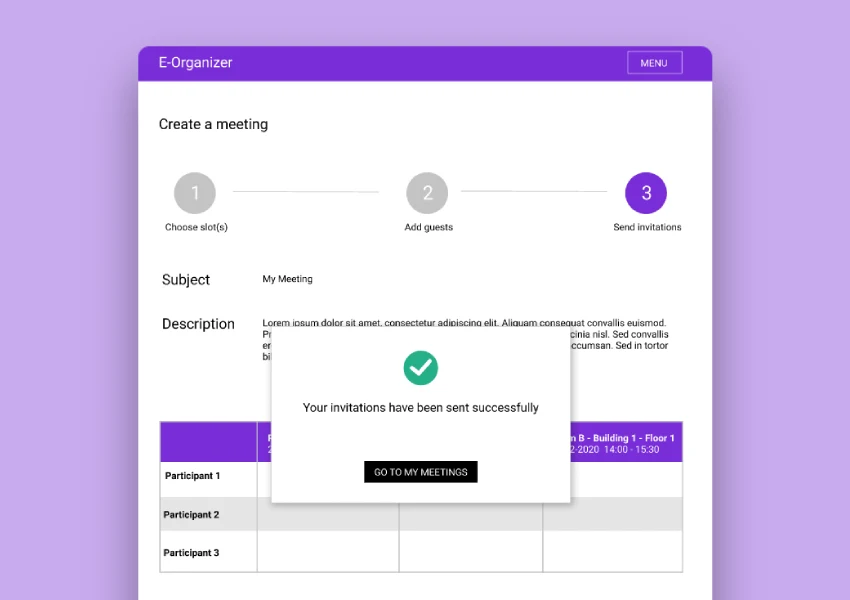
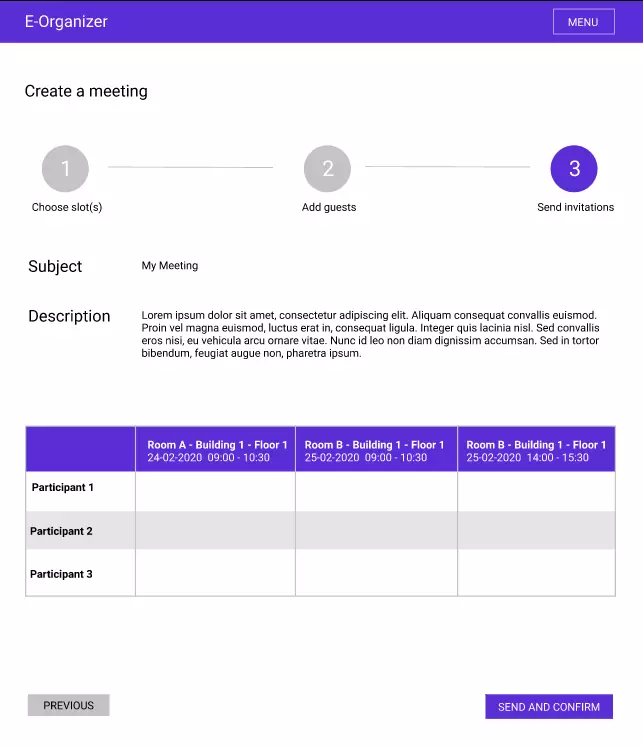
- Envoyer les propositions de dates aux invités
- Choisir la date qui convient le mieux + ajout automatique de la réunion sur Outlook Calendar
Cet outil permet d'être lié par exemple à la base de données de tous les employés d'une entreprise et de le greffer à une plateforme Intranet.
Prototype high-fidelity

Design final